Eines meiner Lieblingstools für WordPress ist das Plugin Advanced Custom Field. Ich nutze das Pro Plugin seit mehreren Jahren. Es erlaubt, das was es sagt.
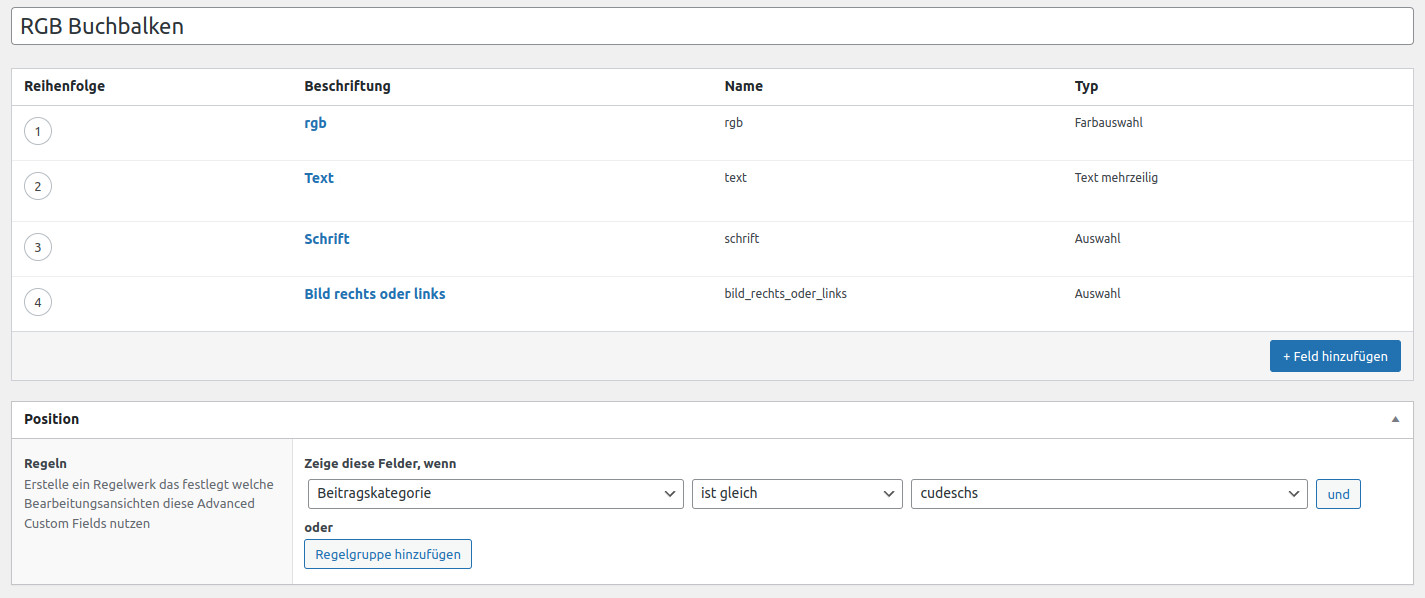
Der WordPress Editor lässt sich leicht um eigene Felder ergänzen. So können weitere Text, Bild oder auch Videofelder gemacht werden. Die Darstellung dieser Felder kann dann recht gut gesteuert werden und so lassen sich auch komplexere Design umsetzen. Für den Kunden bedeutet das, das die Beiträge und Seiten einfacher selber abgefüllt werden können.
Das Plugin ist bei diversen Kunden im Einsatz. Bei der Chasa Editura Rumantscha haben wir so den Buchslider programmiert. Dieser kann mit Hilfe von ACF sehr indivuell gestaltet werden. Es kann die Farbe, die Schrift und die Ausrichtung des Textes augewählt werden.
Beim Architekten IVF Wiedensohler sind die Projektseiten damit programmiert. Sowohl die Projektübersicht, als auch die Einzelansicht profitiert von den ACF.
Coach für Medien & Informatik
Seit dem 1. August 2022 bin ich offizieller Mitarbeiter bei der Deltix AG in Chur. Ich bin dort Coach für Medien & Informatik. Dabei helfe ich Schulen, die Möglichkeiten der digitalen Hilfsmitel wie Tablets und Internet sinnvoll in den Unterricht einzubauen. Als Autodidakt, Fachlehrer (PHZH) und PICTS’ler (PHGR) sehe ich diese Stelle als Glückfall. Bei der neuen Stelle darf ich all meine Fähigkeiten und Wissen voll ausleben.
Da es sich um eine Teilzeitstelle handelt, führe ich die ouwan gmbh weiter. Ich sehe es als Luxus, diese beiden Jobs parallel machen zu können.
ich, Andreas, Lizzi, Giusep (Deltix AG)
Icons zeichnen
Moderne Webseiten glänzen durch Icons, welche Texte und Buttons ergänzen oder gar ersetzen. Während meiner Zeit als Konstrukteur habe ich mit CAD – Systemen gearbeitet. Später habe ich Illustrator oder das offene Pendant Incskape erlernt. Icons zu zeichnen fällt mir deshalb relativ leicht. Auch deshalb, weil die Arbeit sowohl einen technischen, als auch gestalterischen Aspekt hat.
Für die Erstellung der Icons nutze ich bei Bedarf 3D Programme. Mit Hilfe von diesen kann ich einfach Modelle erstelle und aus diesen 2D – Icons erstellen.
One Pager Webseite
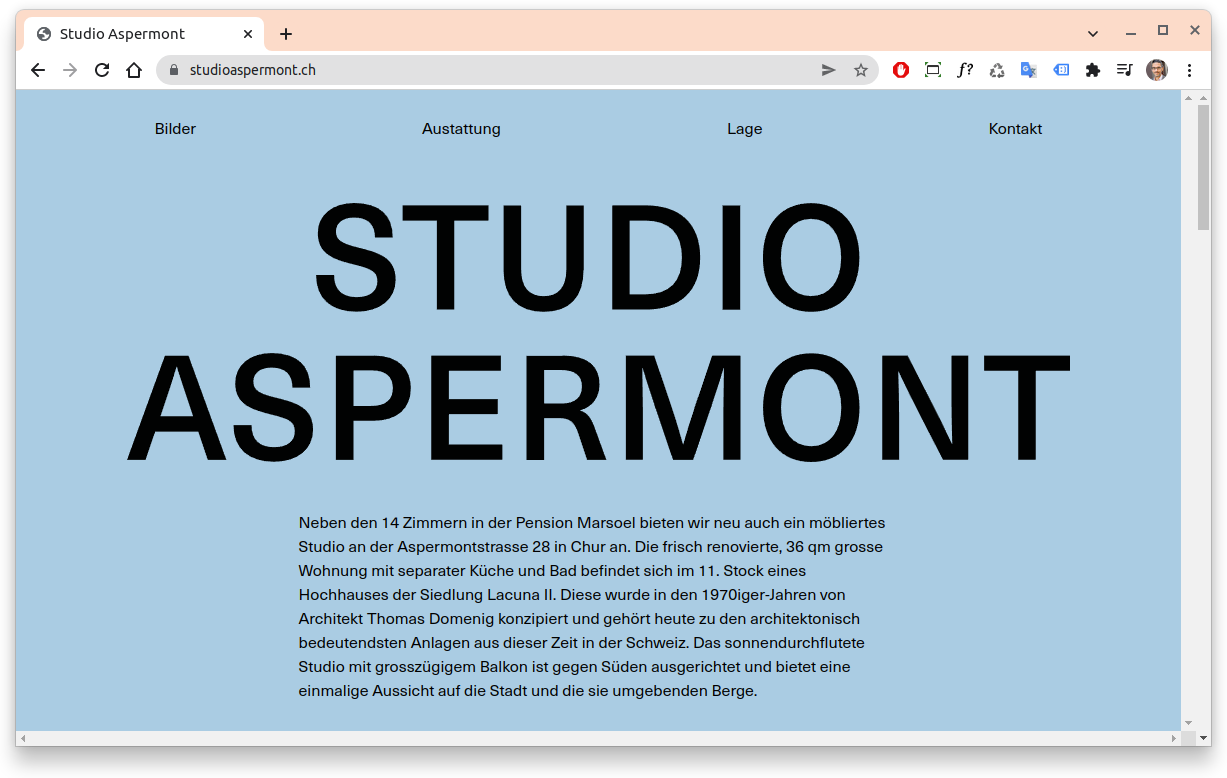
Für das Studio Asperpermont habe ich eine einfache One Pager Webseite programmiert. Die Seite ein Desktop und ein mobiles Menü, ein svg – Logo, einen Slider und eine Google Map.
Der erforderliche Code für die Module sind mehr oder weniger aus Codepen. Webseiten wie diese sind nicht allzu aufwendig, können dafür aber nicht ohne Kenntnisse von HTML angepasst werden.
Farbpaletten für Webseiten
Bei der Gestaltung von Webseiten beginne ich bei den Funktionen. Nach dem Prinzip „form follows function“. Das gibt eine Grundstruktur zum Menü und Inhalt der Webseite.
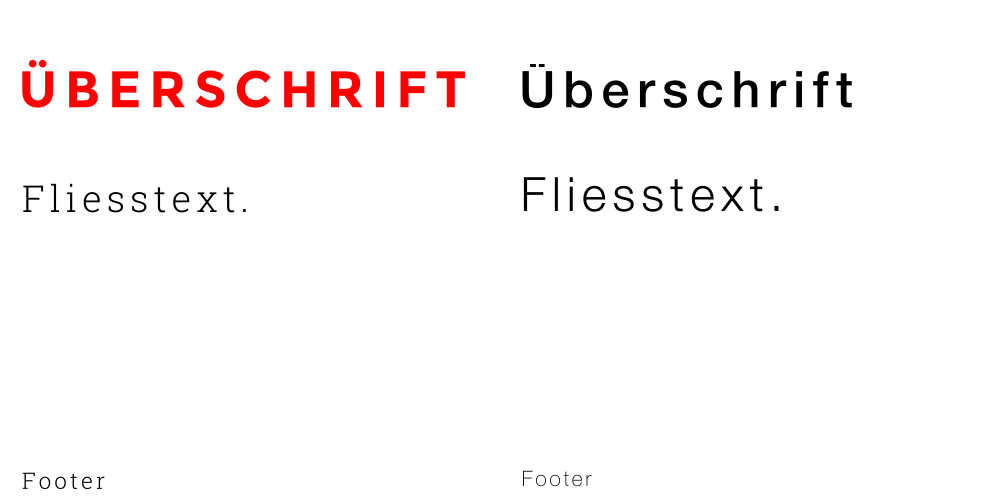
Hier plane ich auch die Schriften einer Webseite, wie ernst, verspielt oder seriös soll die Wirkung sein? Lieber eine Serifenschrift oder Grotesk?
Ein weitere Grundpfeiler sind die Farben. Oft gibt ein Logo bereits eine Richtung an, wohin es mit den Farben gehen soll. Klar, grundsätzlich setze ich wenige Farben ein. Aber mit ein paar Abstufungen, dass heisst unterschiedlichen Sättigungen ergeben sich verschiedene Farben.
Meine Liebelingswebseite für Farbpaletten ist hier: https://coolors.co/
Webseiten im Jahr 2022
Nicht nur das Coronavirus hat sich in den letzten zwei Jahren entwickelt. Auch das Web schreitet mit riesen Schritten vor.
Hatte man vor ein paar Jahren, weit nach der dot-com Krise, immer noch das Gefühl, eine Webseite müsse alles erfüllen. Visitenkarte, Fotoalbum, Videsammlung, Testimonials und anderes. Manche Webseiten hatten (haben immer noch) eigene Foren.
Heute nutzen viele ihre Webseite als Hub zu anderen Medien.
Trotzdem gibt es immer noch viele Firmen, Vereine, Schulen und Künstler, welche ihre Firma mit einem bodernen, ansehnlichen Webauftritt vertreten möchten. Das biete ich nach wie vor. Einfach schneller, besser, schöner 😉
WordPress, Gutenberg, PHP
WordPress hat seit einigen Jahren den Gutenberg Text Editor. Dieser bietet hohe Flexibibität und lässt sich mit eigenen Blocks erweitern. Auch nutzt WordPress php bis zu 8.0. Die neuen Version sind um einiges schneller als die alten, weshalb es sich auch aus dieser Sicht lohnt, die für Ihre Webseite nötige Software aktuell zu halten.
Gepflegte Webseiten sind schneller, werden besser indexiert und können weniger gut gehackt werden.
Schriften
Dank google font, fonts.com, Adobe und so weiter lassen sich über @font-face unzählige Schriften online nutzen. Die Technik ist damit wieder einfach geworden.
Wir können uns somit dem Design, also der Typografie widmen. Wir achten auf Grösse, Schnitte, Proportionen, Wirkung, Zeilenabstände, Weissraum und das Gesamtbild. Das braucht Zeit, Erfahrung und das nötige Wissen.
Lohnt sich aber.
Ihre Webseite
Webseiten umzusetzen, kann Wochen und gerne auch Monate dauern. Je nach Funktionen (Webshop, Datenübernahme), Design und Inhalten kann es viel Zeit in Anspruch nehmen.
Informationen müssen beschaffen, Texte geschrieben und Fotos, Bilder oder Grafiken gemacht werden. Die Webseite muss konzipiert werden, wie soll sie funktionieren, wo soll der User klicken, welche Informationen haben welche Prioritäten?
Wer fällt schlussendlich die Entscheidungen, was dem Kunden der Webseite gefällt? Ist es Aufgabe der PR Abteilung oder doch lieber die Geschäftsleitung?
Und doch erlebe ich auch, dass wenn es eilt, Webseiten zügig umgesetzt werden. Bei einem guten Zusammenspiel zwischen Kunden, Gestalter und Entwickler kann es auch sehr schnell gehen.
Webshop
Viele Kleinläden haben gerade jetzt, da sie behördlich geschlossen wurden, einen besonders schweren Stand. Vielleicht ist jetzt Zeit, einen Webshop einzurichten.
Das ist heutzutage nicht mehr die Welt.
Zwei meiner Kunden nutzen das schon länger, ein weiterer ist in Arbeit:
https://liesch-weine.ch/
https://www.chocolatgrison.ch/
Für die Suchmaschine: Webshop, Online Shop, digitaler Shop, Online einkaufen, Webshop programmieren, Chur, WordPress Webshop, Woocommerce, Zahlung per Kreditkarte, Überweisung, Paypal, Twint
Webseiten programmieren und supporten
Webseiten programmieren
Webseiten nach einem eigenem Design zu erstellen ermöglicht eine sehr hohe Anpassung an die Kundenbedürfnisse. Das kostet Zeit. Doch gerade WordPress bietet eine unglaubliche Anzahl an Themes, Frameworks.
Komplexität versus Bedienbarkeit
Je komplexer ein Theme, je mehr unnötiger Code enthält es. Auch wird die Bedienung, das heisst das Befüllen der Webseite komplizierter. Wenn die Bedienung kompliziert wird, kann sie nicht mehr vom Kunden gemacht werden und dann macht das CMS weniger Sinn. Wir versuchen bereits bei der Konzeptionierung der Webseiten an eine möglichst einfache Bedienung zu denken. Besonders bei sehr dynamischen Webseiten.
Angepasste Templates
Seit ein paar Jahren entwickle ich die Templates für die Kunden selber. Das erlaubt eine hohe Flexiblität und hat sich als sehr stabil erwiesen.
Aktualisierung
Dadurch können wir sicher sein, dass das Theme lange aktualisiert und gewartet werden kann. Und auch, das „unsere“ Webseiten nicht unnötigen Ballast tragen.
Support und Weiterentwicklung
Durch solides Wissen über unsere Kundenwebseiten wissen wir, welche Erweiterung einfach und welche komplizierter in der Umsetzung ist. Gerade Kunden, welche ihre Webseiten weiterentwickeln möchten, profitieren davon.
Fernunterricht, Digital Learning im Klassenzimmer
Die letzten Tage haben sich die Ereignisse überschlagen. Was Anfangs ein Virus im fernen China war, ist weit in unseren Alltag eingedrungen.
Sowohl familiär, als auch als Dozent am gestalterischen Vorkurs in Chur und als Student an der PHZH waren die letzten Tage auch für mich von grossen Veränderungen geprägt.
Stichworte wie Homeoffice, Fernunterricht und E-Learning sind überall gefallen. Sei es bei meiner älteren Tochter, als auch bei meinem Praktikumsplatz an der Schule für Gestaltung in Zürich. Durch meine Erfahrung im Erstellen von digitalem Unterrichtsmaterial und meinen Kenntnissen im Webbereich, bringe ich viel Wissen mit, wenn es um Fernunterricht geht. Es geht jetzt darum Lösungen für Klassen, Einzelunterricht oder Musikunterricht zu finden.
Ich kenne sowohl Software, als auch die nötige Hardware für solche Unterfangen. Und sind wir ehrlich, die technische Seite ist nicht mehr bahnbrechend und liegt uns eigentlich zu Füssen. Vielmehr geht es jetzt um Anwendung und Umsetzung. Wie schulen wir Mitarbeiter, Lehrer, Schüler. Das sind wohl die zentralen Fragen.
Gerne berate ich Sie. Auf das wir diese Krise als Chance nehmen und einen Schritt nach vorne, statt nach hinten machen.
Gestaltung Webseiten
Bei der Gestaltung von Webseiten gelten die ähnlichen Grundlagen wie beim klassischen Printdesign. Abgesehen von jeweiligen Modetrends (Schlagschatten, Partikel-Hintergründe, Mobile First) sind das:
– Komposition (Anordnung von Logo, Menü, Inhalten, News und so weiter)
– Typografie: Zusammenspiel von verschiedenen Schriften, Schriftschnitten
Dann muss die Einbindung von Logo passen und das Corporate Design implementiert werden.
Nur wenn alle Komponenten zusammen spielen, ergibt sich eine stimmige Webseite, welche gestalterisch funktioniert.
PHP 7 Update für Ihre Webseite
Ab 2019 ist php7 und höher der neue Standard für Hoster. Wenn Ihre Webseite noch nicht fit ist für php7, ist es höchste Zeit dafür. Am besten erkundigen Sie sich bei Ihrem Hoster.
Die meisten Dienstleister stellen zwischen August 2018 und Frühling 2019 um.
php7 ist gegenüber dem jetzigen Standard schneller, gerade für WordPress ist das erfreulich.
Infos dazu finden Sie zum Beispiel hier: metanet.
Newsletter für Ihre Kunden
Newsletter gehören zum Internet Alltag
Immer mehr wollen sowohl Stammkunden, als auch potenzielle Kunden mit einem Newsletter informieren. Sei dies nun über neue Produkte oder auch Dienstleistungen.
Content
Inhaltlich relevante Newsletter sind das A&O für ein erfolgreiches Mailing. Ebenfalls ist eine einfach An- und Abmeldung und eine gute Auswertung der Newsletter wichtig.
Sicherheit, Hacks und WordPress
WordPress ist ein stabiles und vielseitiges CMS. Deshalb hat es in den letzten Jahren an Popularität gewonnen. Das hat den Vorteil, dass für WordPress eine Unzahl an Plugins programmiert wurden. Es hat aber auch den Nachteil, dass WordPress öfters Ziel von Attacken geworden ist.
In den letzten Monaten durfte ich mehrmals als Virenentferner WordPress Webseiten bearbeiten. Nicht immer kann der Angriff eingeordnet werden. Die Bereinigung der Webseite hingegen ist in der Regel immer möglich. Besser ist es jedoch, wenn im Vorfeld bereits darauf geachtet wird, dass Webseiten nicht gehackt werden können.
vorbeugende Massnahmen
Verwenden Sie kein Standardlogin wie admin, sondern ersetzen Sie dieses durch etwas individuelles. Und verwenden Sie lange und komplizierte Passwörter, sowohl für die Zugänge der Webseite, als auch für Ihr Hosting, den ftp-Zugang und die Datenbank.
Weiter sollten Sie nur aktuelle Plugins von vertrauenswürdigen Quellen installieren. Verwenden Sie keine alten Plugins!
Ebenfalls sollte Ihr Arbeitsgerät frei von Viren sein.
Problemlösung
Sollten Sie trotzdem gehackt werden, bewahren Sie kühlen Kopf und wenden Sie sich an den WordPress Programmierer Ihres Vertrauens. In der Regel lässt sich ein solches Problem innerhalb ein paar Stunden beheben.
Google Analytics, Googleranking verbessern
Google Ranking
Besseres Ranking ist für die meisten Webseiten entscheidend . Das heisst, wenn ich meine Dienstleistung, zum Beispiel Webdesign, verkaufen möchte, muss der Sucher auch über eine gewisse Wordkombination irgendwann auf meine Webseite stossen.
Strukturen und Technik
Dabei hilft uns unsere Erfahrung und verschiedene Technologien, welche wir anwenden und einsetzen. Beispielsweise ist der Text einer Webseite sehr entscheidend. Enthält er die Keywords für das Angebot, in unserem Fall Webdesign in einer gewissen Häufigkeit? Es ist nicht sinnvoll, das Keyword einfach so oft wie möglich zu wiederholen. Aber sicher sollte es im Text öfters vorkommen.
Analyse
Für WordPress sind verschiedene Plugins erhältlich, welche einen Text analysieren. Ebenfalls lassen solche Plugins zu, dass der Titel und die Kurzbeschreibung einer Webseite angepasst werden kann. Damit füttert man die Suchmaschine mit besserem Material und er Users findet einem schneller in der hohen Anzahl an Suchresultaten.
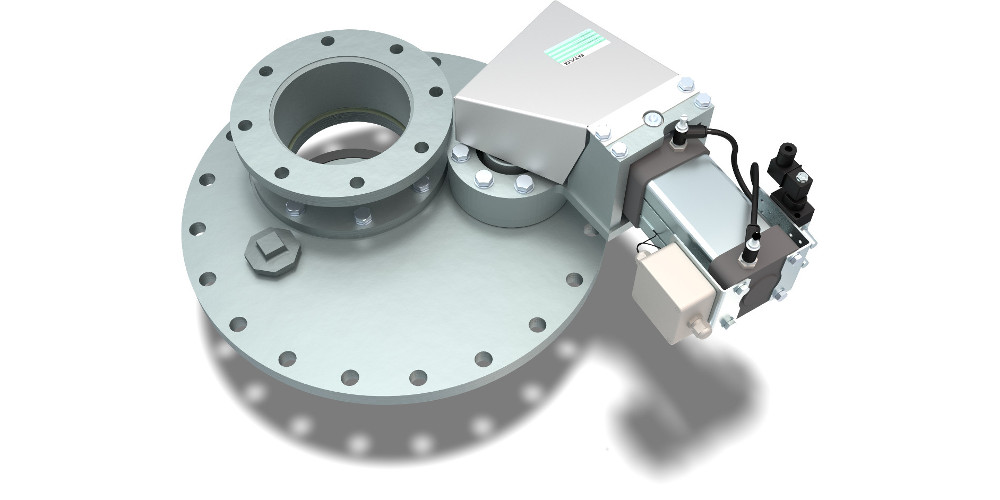
Technische Animationen
Ein Bild sagt mehr als tausend Worte
Technische Animationen erklären Sachverhalte ohne Worte und sprach neutral. Ausserdem verlangt eine Animation weniger Verständnis und wird von den meisten Menschen viel besser verstanden, als lange Texte.
Flexibilität dank Entwicklungsdaten
Ebenfalls können technische Animationen bei Produkterneuerungen relativ günstig überarbeitet werden. Filme sind meist viel aufweniger und können immer erst mit der Fertigstellung eines Produktes erstellt werden. Für Animationen benötigt man lediglich CAD Daten.
Renderfarmen für mehr Flexibiltät
Dank Renderfarmen und immer schnelleren Computern können Animationen und Renderings auch einfacher erstellt werden. Statt meine eigene Hardware teuer und zeitintensiv aufzurüsten bevorzuge ich Renderfarms, welche für ein paar Euros etliche Frames schnell und kostengünstig rendern.
Webschriften in Webseiten einbinden
Seit einiger Zeit können Webseiten mit hunderten von Schriften gestaltet werden. Allein Google bietet 708 Schriften (Stand: April 2016) an. Die einzelnen Schriften bieten darüber hinaus noch unzählige Schnitte.
Vorbei ist deshalb die Zeit, wo wir lediglich mit Verdana, Times New Roman und Arial Webseiten designen.
Fonts.com und andere kommerzielle Anbieter
Dazu kommen noch unzählige kommerzielle Anbieter, welche Schriften verkaufen oder über einen Server vermieten. Ob Schriften selber gehostet werden oder über einen Anbieter per Script eingebaut werden, kann je nach Zugriffsfrequenz sicher Vor- oder Nachteile haben. Grundsätzlich funktioniert aber beides tadellos.
Schriftkombinationen
Das Zusammenspiel von Schriften macht Texte schön. Meistens arbeiten wir mit einem Typografen zusammen. Dieser sagt uns, wo welche Schrift mit welchem Schnitt, welcher Grösse und welcher Sperrung kommen soll. Gerne lassen wir uns auch inspirieren.
Zum Beispiel hier:
http://fontpair.co/
http://ifontyou.com/
Verschlüsselter Netzwerkverkehr mit HTTPS
Dank Verschlüsselung wird der Datenverkehr zwischen Server und Client verschlüsselt. Dass heisst, die Daten werden nicht mehr im Klartext zwischen Webseitenbesucher und Hoster übertragen.
Somit können Datenschnüffler den Datenverkehr kaum mehr beobachten.
Let’s Encrypt
Viele Hoster bieten bereits Zertifikate zu günstigen Preisen an. Ebenfalls bieten manche Hoster die Möglichkeit für die Verwendung von freien Zertifikaten. Metanet zum Beispiel bietet den Service von Let’s Encrypt an. So kommt man in kurzer Zeit zu einer verschlüsselten Webseite.
Zu beachten ist, dass Plug-ins nicht immer auf verschlüsselten Datenverkehr setzen. Oft kann das jedoch umgangen werden. Zum Beispiel können Googleschriften problemlos auch über https:// eingebunden werden.
Googleranking
Von einer Verschlüsselung profitiert auch der Webseitenbetreiber. Google belohnt die Verschlüsselung und verbessert das Ranking der Webseite. Der (kleine) Aufwand lohnt sich!
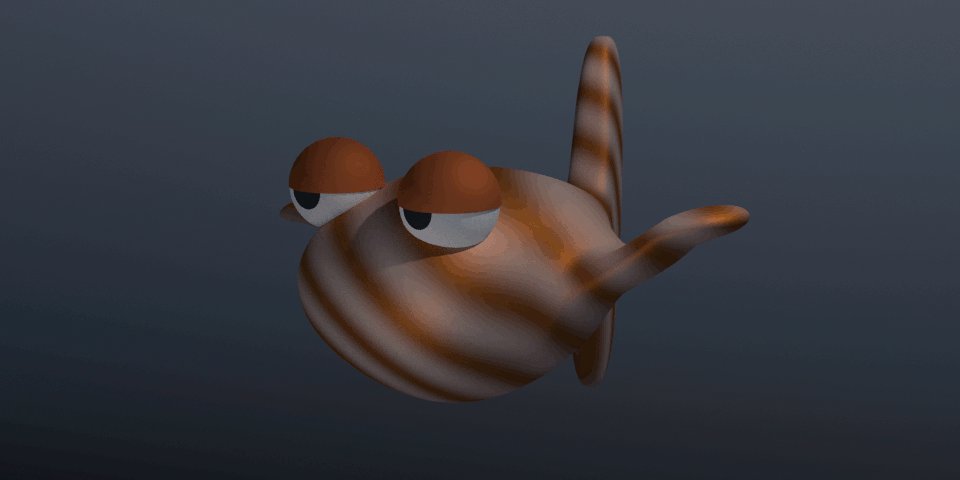
Kunstschule Chur Blender 3D und HTML/CSS Unterricht
Die Kunstschule Chur bietet ein breites Kursangebot an. Unter anderem kann dort der Gestalterische Vorkurs besucht werden.
In einem kleinen Pensum unterrichtet Paolo Donnicola HTML / CSS und Blender 3D. Die Schüler erlernen während wenigen Lektionen in beiden Fächern einfache Grundlagen.
Keep it simple
Bei HTML und CSS bedeutet das den Aufbau einer einfachen, statischen Webseite. Trotzdem fallen Begriffe, wie Responsive Design und iframe. Ebenfalls wissen die Schüler nachher, was ftp bedeutet und wie externe Inhalte in eine Webseite eingebunden werden können.
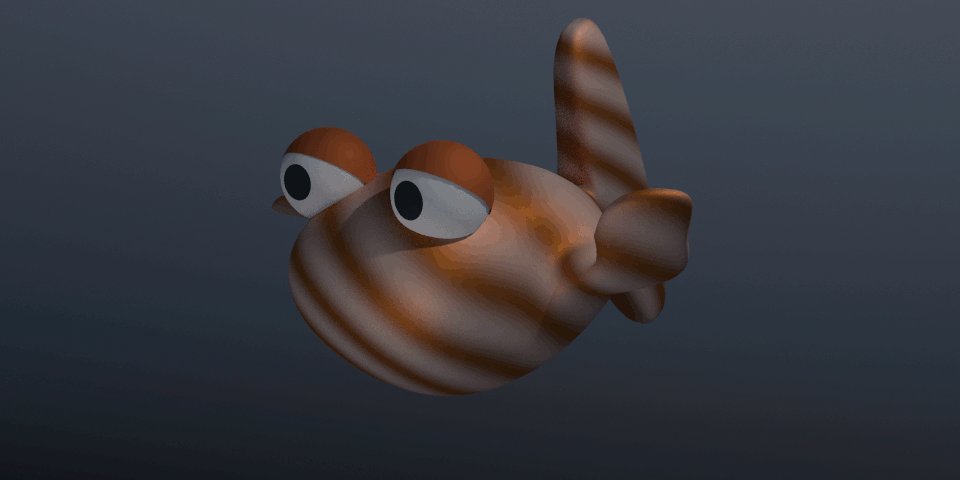
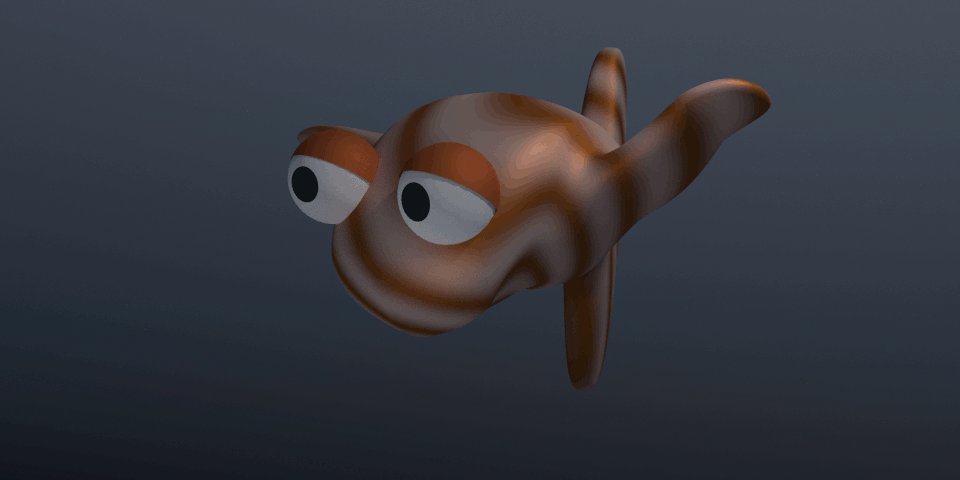
Bei Blender modellieren, texturieren und riggen wir einen Fisch. Die dreidimensionale Welt ist den Schülern vertraut. Arbeiten sie doch mit Ton, Gips oder Stein an Skulpturen.
funktionelles Webdesign
Funktionelles Webdesign bedeutet angepasst auftreten.
Bevor wir mit der Konzeption einer Webseite beginnen, stellen wir uns gemeinsam mit dem Kunden einige konzeptionelle Fragen.
- Welches Ziel, welchen Nutzen soll Ihre Webseite erfüllen?
- Welches sind die Zielgruppen Ihrer Webseite?
- Warum soll Ihre Webseite besucht werden?
- Was bieten Sie Ihren Kunden an?
Mögliche Antworten können sein:
- Sie möchten Ihr Produkt mehr verkaufen.
- Sie möchten Ihre Produkte im Netz präsentieren.
- Ihre Zielgruppe sind Klein- bis Mittelbetriebe, Einzelpersonen, Mütter oder Väter.
- Sie haben einen guten Ruf und werden öfters empfohlen, vielleicht sind Sie auch auf sozialen Netzen aktiv. Sie können davon ausgehen, dass interessierte Menschen von Ihrer Webseite erfahren und Sie deshalb früher oder später auf Ihrer Webseite landen.
- Ihr Produkt oder Ihre Dienstleistung ist auf der Startseite ersichtlich. Dass heisst, anhand von Bilder, Texten oder Stichwörtern kann die Zielgruppe Ihr Angebot erkennen.
Hier zeigt sich bereits, dass eine Webseite auf die Bedürfnisse möglicher Kunden zugeschnitten werden muss. Wenn Sie Ihr Publikum kennen, können Sie Ihre Inhalte auf diese anpassen.
Wenn jetzt das Design der Webseite auf diese Informationen ausrichten, kommen Sie dem funktionellen Webdesign bereits einen Schritt näher.
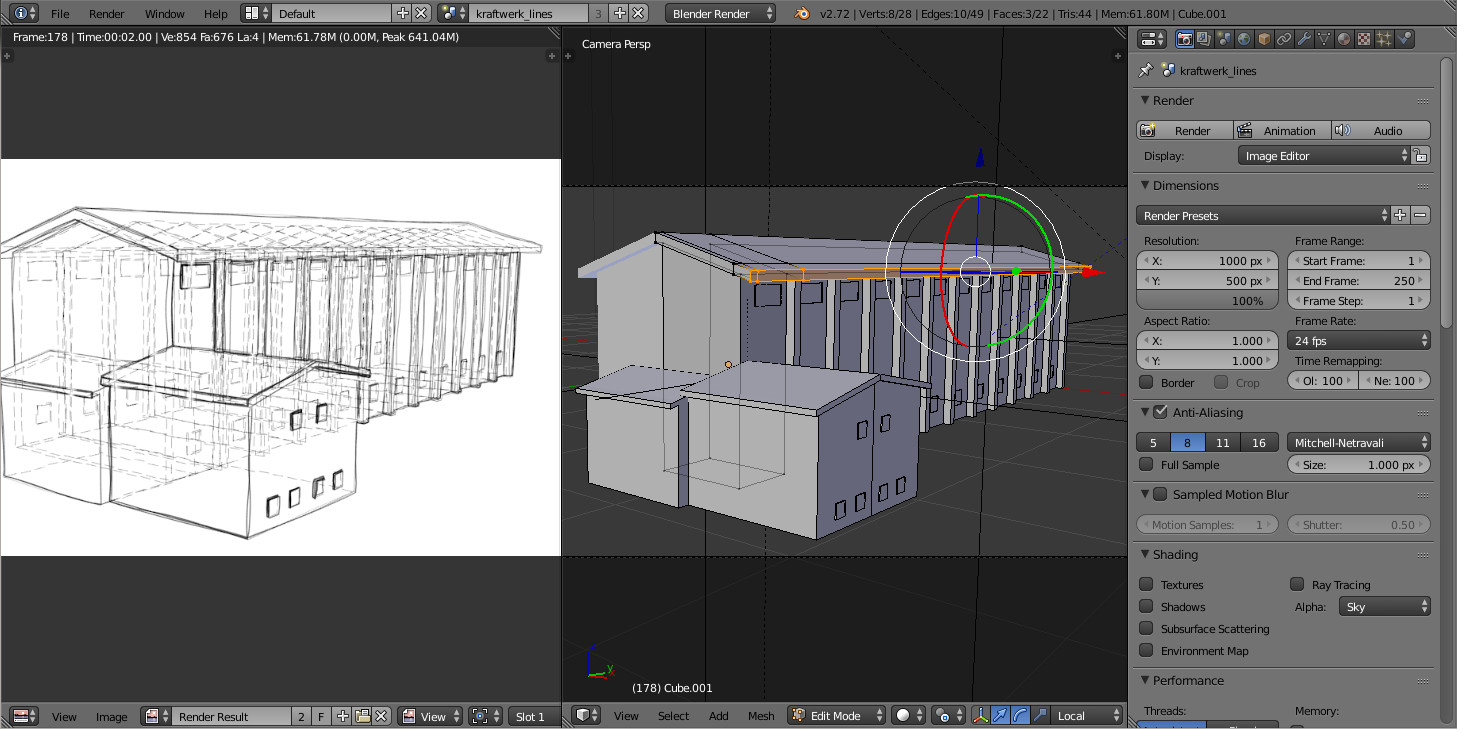
Illustration ewz Kraftwerke Mittelbünden
Im Auftrag der Agentur aufwind haben wir mit Hilfe eines 3D Programms eine Handskizze gestaltet.
Am Computer modeliert und als Handskizze gerendert
Das Gebäude wurde in Blender 3D modelliert und mit Freestyle gerendert. Mit Freestyle Rendering kann das Aussehen der Linien definiert werden. Eine geometrische Linie wird durch festgelegte Abweichungen zu einer scheinbar per Hand gezeichneten Linie.
Flexibel, genau und trotzdem lebendig
Es können verschiedene Linientypen festgelegt werden. Zum Beispiel können sich die Konturen anders verhalten als die restlichen Linien. Auch versteckte Linien sind möglich.
Ebenfalls können Linien, welche weiter weg sind feiner gerendert werden.
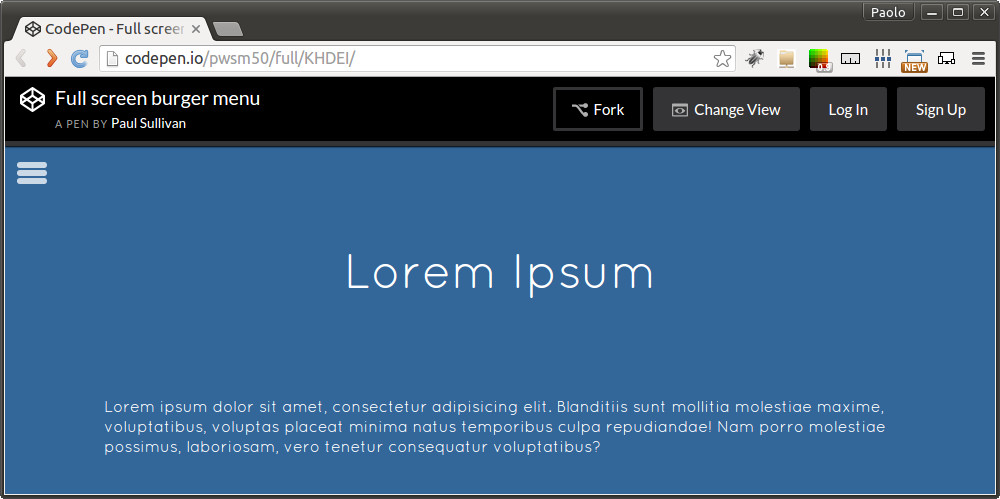
jQuery und JavaScript responsive Menüs
Unter navnav.co findest Du eine grosse Auswahl an jQuery und JavaScript responsiven Menüs. Diese lassen sich recht einfach in WordPress einbauen.
Ebenfalls lassen sich diese Menüs recht einfach an eigene Bedürfnisse anpassen.
Fertig zum Download
Die Menüs befinden sich mit allen nötigen Dateien unter codepen.io. Hier kannst Du die Menüs bereits testen und an Deine Befürfnisse anpassen.
Do it yourself
Ein Muss überall dort, wo vorprogrammierte Plug-Ins nicht ausreichen.
Anbindung von Webseiten an Lagerverwaltungssystem
Webseiten sind Abbilder. Wird eine Webseite als Miet- oder Verkaufsplattform genutzt, erspart man sich mit einer Anbindung an eine bestehende Datenbank viel Arbeit.
Bereits bei hundert Artikeln will man Aktualisierungen möglichst nur an einem System vornehmen.
Datensätze importieren
Hier greifen uns Import Plugins unter die Arme. Wenn das Lagerverwaltungssystem einen XML-Export bietet, lässt sich dieser an WordPress anbinden. So können neue und aktualisierte Produkte effizient eingebaut werden.
Datensätze aktualisieren
Updates können so von Hand importiert werden. Soll alles schneller und automatisch funktionieren, ist auch ein Cron Job möglich.
Längerfristige Investition
Das Einrichten einer solchen Webseite nimmt am Beginn mehr Zeit in Anspruch. Da aber locker mehrere Hundert oder auch Tausende Artikel per Knopfdruck erstellt und aktualisiert werden sollen, macht das längerfristig viel Sinn.
Responsive Webdesign mit WordPress
Das responsive Webdesign ermöglicht allen Geräten eine auf die jeweilige Grösse angepasste Webseite.
Elemente von Seitenspalten werden oberhalb oder unterhalb des Inhalts angezeigt, oder ganz weggelassen. Die Navigation wird hinter einem Symbol (responsiver Hamburger) versteckt.
Ebenfalls werden Bildgrössen angepasst und die Buttons der Webseite so gross gestaltet, dass sie problemlos mit dem Finger angewählt werden können.
Responsives Design verbessert das Googleranking. Ebenfall verzeichnen viele Webseiten bereits heute mehr Zugriffe über moblie Geräte, als über Desktop Computer.
Responsives Design gehört heute zum Standard. Deshalb spricht man bereits vom First Mobile Design. Dass heisst, dass bei der Erstellung von Webseiten bereits mehr Wert auf die Mobile Version gelegt wird als auf die Desktop Version.
Diese Vorgehensweise kann auch für die Programmierung einer Webseite Sinn machen.